Web Servers make the world go round. If you are connecting to your bank online, you're connecting to a web server. Do you like Amazon? Guess what also a web server. Just about everything you connect to out their on the internet is by definition a web server.
That leads us to the point of this article. What then is the definition of a web server.
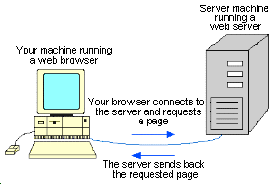
A web server is a server to exists and is accessed via web technologies and protocols, more on this latter, and provides the user (machine or person) access to specific resources.A Picture is Worth 100 words

There are literally millions of images describing how web servers function this was the simplest one I could find. Essentially when you access a web browser your computer is performing a series of HTTP (Hyper Text Transfer Protocols) functions. The most common functions are GET and POST.
Not surprisingly the GET request get's a page/resource and the POST request posts a page/resource. In the olden days web servers were flat files and you would simply get files. They weren't interactive this was before the days of HTML (Hyper Text Markup Language ) Forms. When you would perform a GET request you would literally GET a file that would then be rendered in your browser. When you POST'd a page you literally sent a file to the web-server.
Over time things evolved, cookies and sessionId's were created to track your status within the web machine. Literally before a sessionId you had to resubmit parameters (think price, quantity, ect) every time it changed. Now with sessionID's the server could track your parameter values.
Domain Name Server
The question is though how does your computer make sense of all the IP addresses in order to know how to get to a web server. That my friends is where your friendly Domain Name Server (DNS) comes into play. DNS as shown below, translates the Uniform Resource Locator (URL) into an IP address. This allows your machine to communicate across the maze of the internet to a web-server.

A look into web traffic
The first time I used Burp Suite I was absolutely fascinated. If you have never watched POST and GET requests fly around from your browser to a web-server you haven't lived! Ok, maybe it's not that fascinating but, come on! you get to see how the friggin internet works! Do you know how many folks don't understand the mythical black magic that happens between their computer and Facebook.com? So how does all this stuff work. Well HTTP is the protocol that web server's rely on to get their information from point A to B.
Overview of HTTP
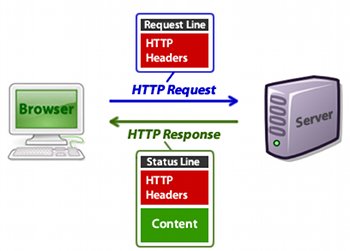
 Example of the Request-Response architecture of the HTTP protocol.
Example of the Request-Response architecture of the HTTP protocol.
HTTP is the protocol of the internet. In the 1990's HTTP was used to literally GET and POST HTML pages to and from web sites. Before the invention of HTML/5, JavaScript, and Client Side Scripting the internet consisted of a series of static pages. A user would access a website through their web browser and would utilize the HTTP protocol to perform a GET request to "get" a server asset. Typically this would be a HTML page. The web browser would then render the HTML code from the server response and viola you have a web page.
Things have advanced significantly since the 1990's and websites now are interactive applications that perform a variety of functionality. HTTP however, is still quite prevalent and is utilized to perform the data exchange between web servers and web browsers.
Overview of Requests
At its heart HTTP consists of a series of requests that exchange data between the End-User and the Web Server. The main two requests utilized these days are GET and POST.
GET Request

GET is fairly self-explanatory. A GET request allows the user to GET a resource, typically a web-page but it could be something else. When a user enters the URL of a server into their browser Web Browser then submits a GET request to the Web Server. The Web Server then responds with the requested data. In the case of a basic web-page call the server would respond with the HTML code, any cookies for session management, and any client side scripts.
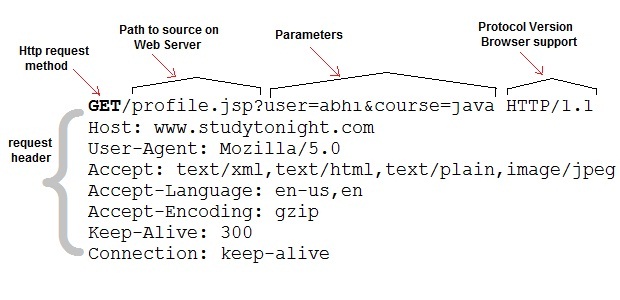
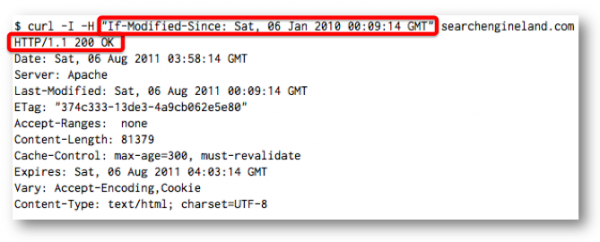
Below is a sample GET request with a Server response of 200 (we will get into Server Response codes shortly).

POST Request
 A very simple post request detailing out the Request-Response data flow structure of the HTTP Protocol.
A very simple post request detailing out the Request-Response data flow structure of the HTTP Protocol.
The other request that you will often see when communicating with a web server is a post request. The POST request and GET Request are similar in that they both can pass parameters (login credentials, cookies, ect). The difference is the POST is sending data to the web server but not expecting a resource to be sent back. For example, if you were adding a user to a database or registering for a website via an embedded form you would utilize the POST request.
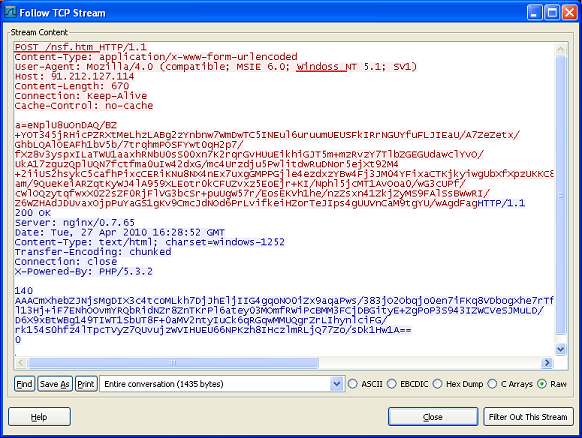
 This is a sample POST Request. It is very similar to the GET request in structure except that it is writing to a resource rather than requesting a resource.
This is a sample POST Request. It is very similar to the GET request in structure except that it is writing to a resource rather than requesting a resource.
Server Responses
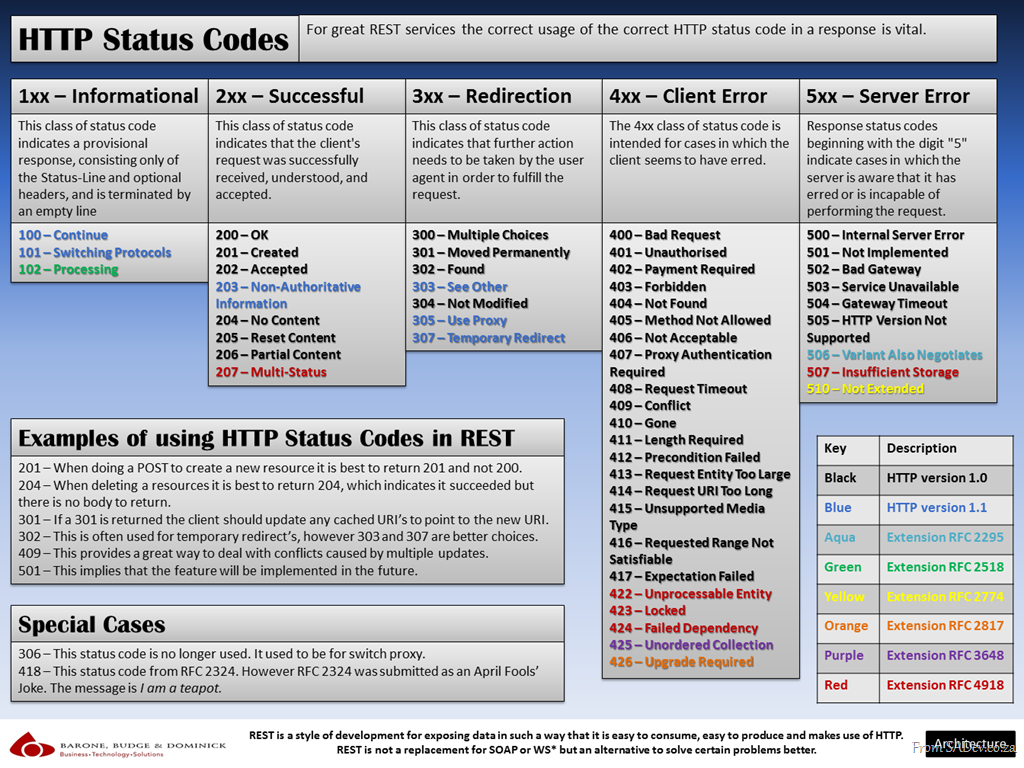
 A HTTP Status Code Summary. Retrieved from http://www.sadev.co.za/content/http-status-codes-cheat-sheet
A HTTP Status Code Summary. Retrieved from http://www.sadev.co.za/content/http-status-codes-cheat-sheet
As you've seen in each request the server sends a response back to the web-browser. This response comes with a series of codes that indicate the status of the HTTP Request. There are 5 main categories of server response codes and several specific codes under each category. My intent is not to walk you through each server response code. However, if you want to know what each individual code means you can access that information here. The 5 categories are as follows:
- Informational 1XX: This response is not very common anymore especially with folks embedded protocols within the GET/POST Request. However this response exists to inform the web browser of the servers receipt of a request or the servers intent to change a protocol for example switching from HTTP to HTTPS.
- Successful 2XX: This is the most common of responses. The most common status code is the 200 status code. This status code means everything is alright, the request was accepted and processed and here is your response.
- Redirection 3XX: This status code category, is often seen when switching between non-secure to secure environments. For instance when you login to a web application it may utilize status code 302 to forward you to a secure environment.
- Client Error 4XX: This status code category means that there was some error with the client part of the request. This often occurs when bad credentials or bad requests are made. Additionally, when a request is altered on the client side and causes a request the server is not expecting the server will often respond with a 4xx class status code.
- Server Error 5xx: This status code category means that there was an issue with a server. This could be because of a internal server error or network failure that would keep the server from providing the requested resource to the client.
Client Side Scripting
I mentioned earlier that a lot of the actions being taken during the request-> response process are being pushed to the client. This is due to the emergence of client side code that can process data and perform actions on this data prior to sending it to the server. One of the more common client side scripts is the Java Based web form. In a Java Based web form, the user will enter there data and then the JavaScript on the client side will perform the validation, and processing of the data. This frees up resources on the server.
The reason this is a big deal is this allows web applications to process massive sets of data on the clients machine. When replicated across millions of clients the amount of server resources can be staggering. Client Side Scripts and application code are not just for web pages. If you think about a SalesForce.Com CRM portal, that data is accessed utilizing a client application that accesses a web server and database.
In the BAS world many of client side scripts are hidden but they are there especially with the JACE architecture. For example, many of the Graphical User Interface functions of a Tridium system rely on JAR files that are sent from the server and execute on the client.
Here is a list of client side scripts and here is a slightly dated but good overview of scripting.
Server Side Scripting
On the other side of the spectrum are server side scripts. Server side scripting exists to perform a variety of tasks. Some of the more common tasks you may be familiar with are input validation, data encryption/obfuscation, and various data formatting functions.
Where client side scripting is predominately JavaScript, the languages for server side scripting vary greatly. I prefer to code in Java, JavaScript, PHP, and Python but there are a variety of languages that you can choose from. The purpose of server-side scripts is to perform functions on incoming data and/or requests.
Conclusion
We covered the basic functionality of a web server to include communication methods, protocol overviews, and system architecture. You should now have a solid understanding of the functionality of web servers.
What has your experience been with web-servers? What else would you like to know?
Be sure to comment below!